Recently I was working on a requirement that I've had come up a few times before but with a bit of a twist this time.
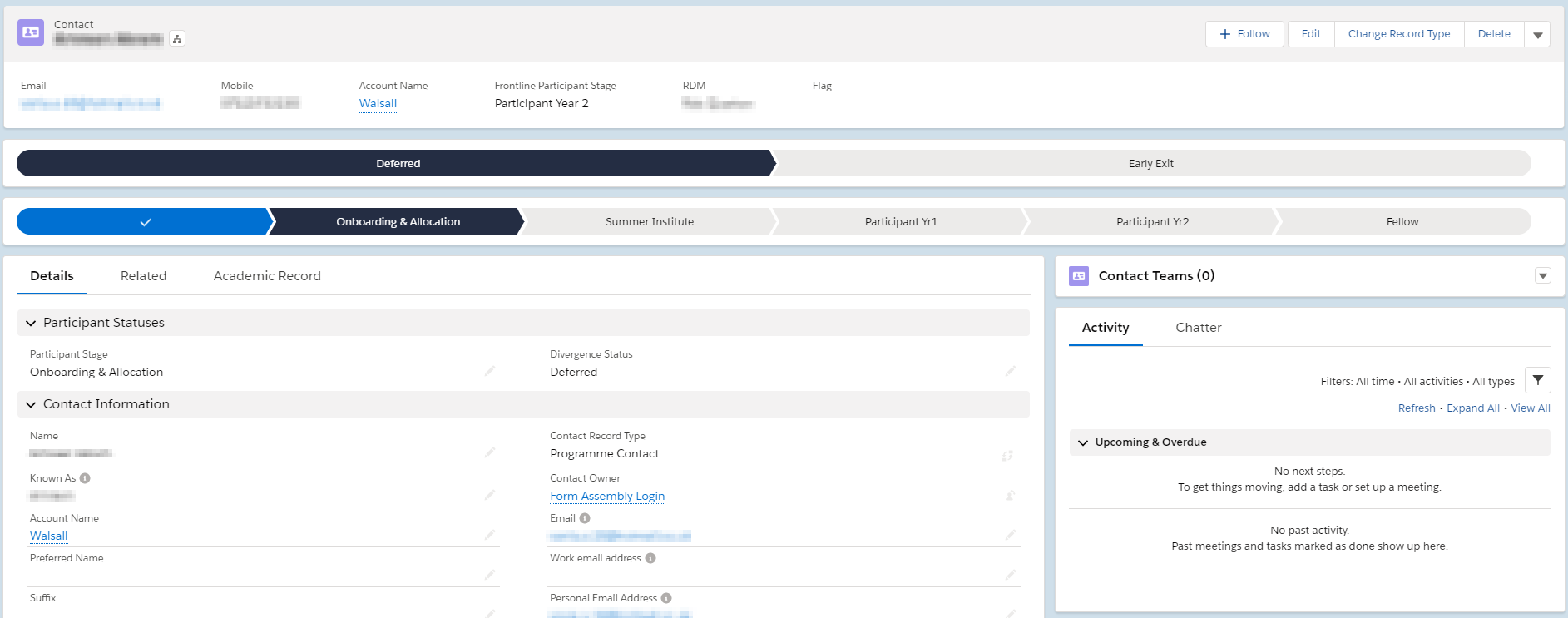
To track the status of eg a contact (in this case it is a student within a HE institute) so that its clear just from viewing the record how they are progressing through their career at the university. But to also have a separate visual flag to show if the individual had either 'left early/quit' or 'deferred' (usually to come back later).
I thought paths would be nice for this because we already had different record types for the students and so could have different path values across the different student types without having to change too much to the existing architecture.
So that takes care of the first part - and paths are pretty straight forward, so I won't go into those here. But next up was a nice way to show the other status, and ideally not to show anything if neither of those events in the second status had even occurred?!
In comes...a second path?! Yes a second path, I thought this made sense. It is visually more in keeping than a banner and fits the page look/feel nicely.
But that's not supported in standard paths, so I had to go make myself a custom lightning component. It wasn't actually that hard and this is how you go about it.
First off here's the code for the custom component:
<aura:component implements="flexipage:availableForAllPageTypes,force:hasRecordId" access="global" >
<lightning:notificationsLibrary aura:id="notifLib"/>
<aura:attribute name="picklistField" type="object"/>
<force:recordData aura:id="record"
layoutType="FULL"
recordId="{!v.recordId}"
targetFields="{!v.picklistField}"
mode="EDIT"/>
<lightning:picklistPath recordId="{!v.recordId}"
variant="non-linear"
picklistFieldApiName="Divergence_Status__c"
onselect="{!c.handleSelect}" />
</aura:component>and its JS controller:
({
handleSelect : function(component, event, helper) {
var stepName = event.getParam("detail").value;
component.set("v.picklistField.status",stepName);
component.find("record").saveRecord($A.getCallback(function(saveResult) {
if (saveResult.state === "SUCCESS" || saveResult.state === "DRAFT") {
component.find('notifLib').showToast({
"variant": "success",
"message": "updated sucessfully",
"mode" : "sticky"
});
} else {
component.find('notifLib').showToast({
"variant": "error",
"message": "there was a problem updating the record.",
"mode" : "sticky"
});
}
}));
}
})change Divergence_Status__c in the lex component to the field on the object you wish to reference for your custom path value(s) - make sure this exists before you create your custom component!
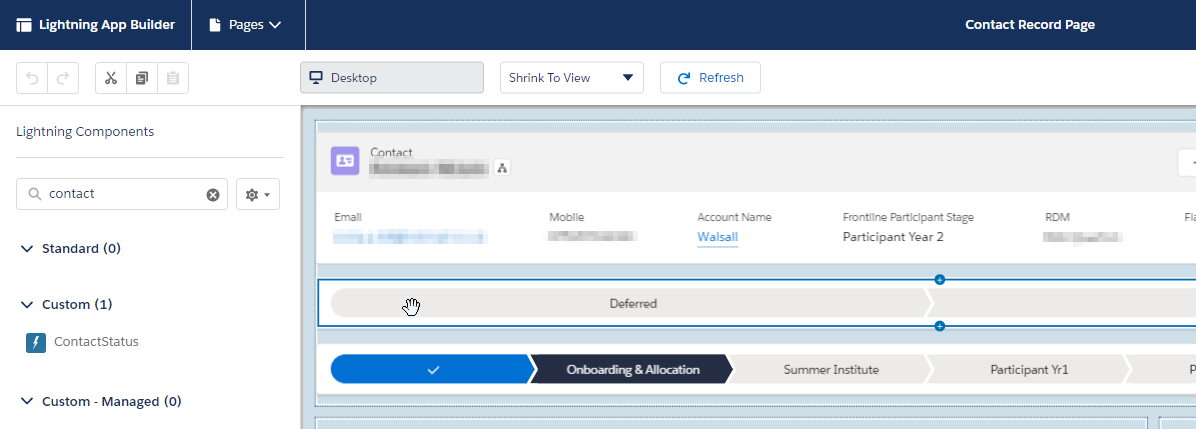
To create these two entries you need to open your dev console and file > new > lightning component
Name and create the component first and then use ctrl + shift + 2 to create the js controller and then paste and save. (I like to make my edits in Caret editor rather than the dev console itself).
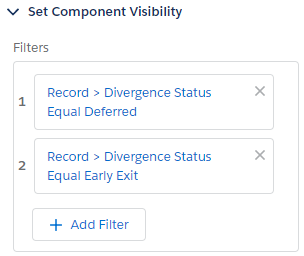
Now head over to the record in this case the contact - it already has the standard path on it - go into the page editor to add the new component

That's it - you're done ☕ and no apex classes required and so no test classes required either 😏


I hope you found this useful and pretty straight forward to get working. I'm sure there are many other uses for something like this. It also renders across platforms much better than a less native approach which would have pre-lightning been image fields and visual force based banners!
Which were always a bit 🤮 in classic 😉.