Since lightning is in full swing in 2019 (it's finally ready*) - here's a selection of lightning ready solutions for approaches that prior to lightning you would have had to do in a less than ideal way;
Banners -
Often your accounts in your system belong to some sort of grading mechanism, like a loyalty program for example. It's useful for your users/agents to be able to see at a glance what level that account is in.
Before we could have used a formula text field and call an image, but that doesn't look great for banners. Or we could have used a visual force page. I'm not crazy about that one either as it looks graphically dated in lightning UI and also can render blank using up space on the screen if on that account there is, for example, no level to display.
So now we have lightning components!
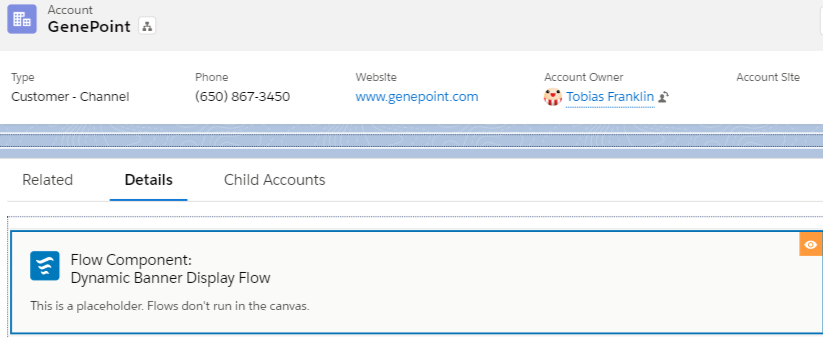
In this example I use a field that is not on the page layout to hold the value of the loyalty level (it can be on the page if you want it to be).
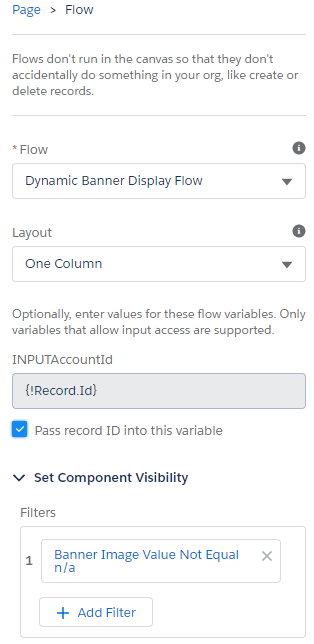
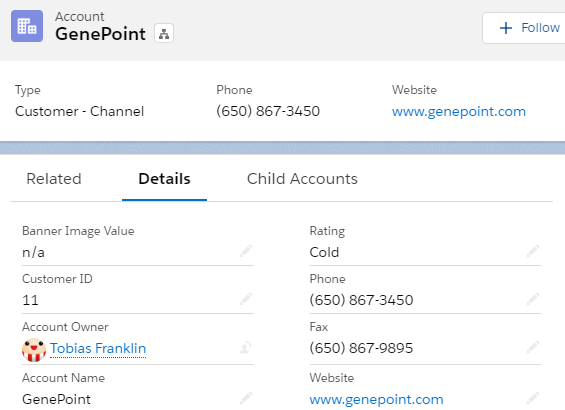
I then have a lightning component that holds a flow screen that uses the record id from the page as its input and also has a 'component visibility' filter that means I can hide the component entirely if there isn't a valid value in the field I mentioned earlier.


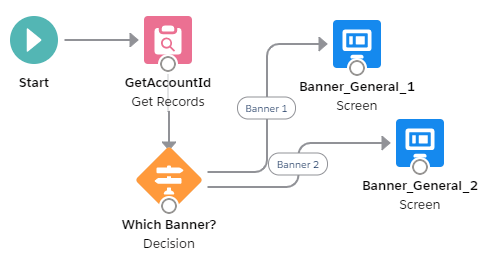
OK now for the flow - this flow will decide which image to render when the page is loaded.

The input for the flow to run is taken care by the flow component on load; you then need to perform a get to grab the value held in the field we spoke about earlier. This might be eg. the loyalty level of the account.
You then need to add that to a variable. Its only ever going to be one record so no collections here.
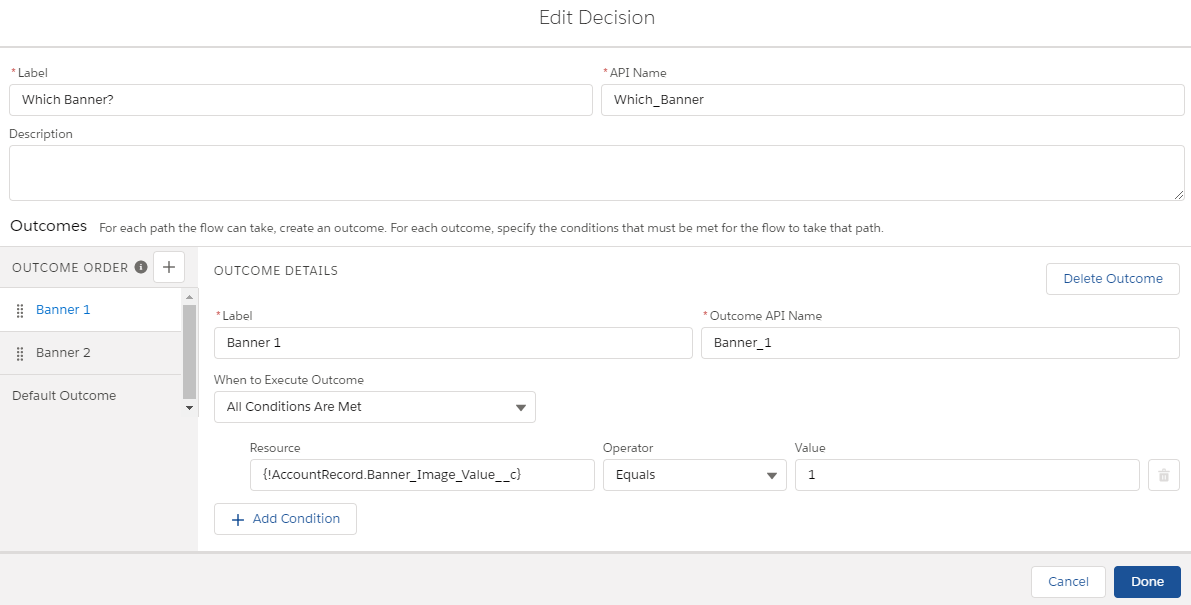
Then we need a decision to route us to the appropriate image to render onto the component.

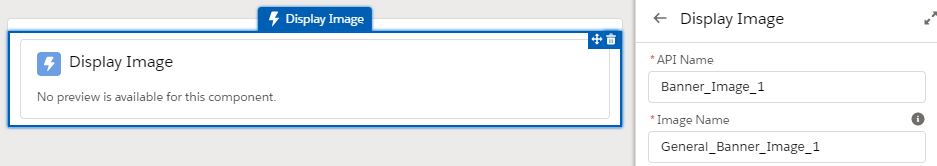
You need a decision per image type you wish to render and then a flow screen at the end of each decision. In the flow screen you add the 'display image' component. Then give the screen a name and also add the API name of the image location.
Add all your images as static resources and add the API name from there into the 'image name field'.

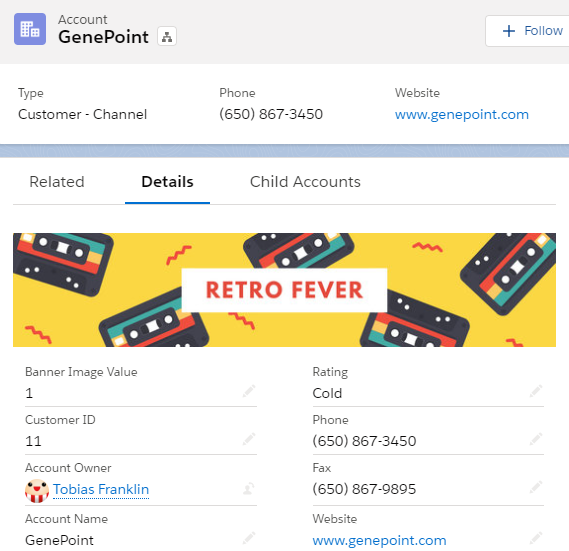
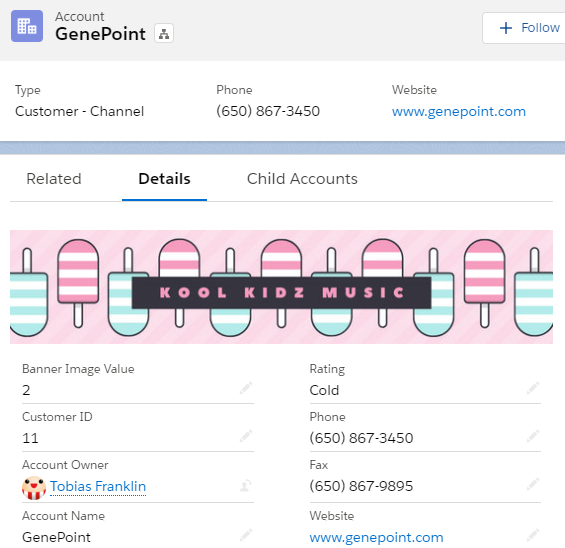
And here we have it 🎉🎉🎉



So that's it, you don't have to use this feature for banners, it can be any dynamic image content which is more complex than a formula field - or where you don't want to use up space on the screen if there are going to be records in the system that, for example, are not part of a loyalty programme.